Lorem ipsum dolor sit amet, dolor siterim consectetur adipiscing
elit.
Phasellus duio faucibus est sed facilisis viverra.
Umero praesent nec accumsan nibh, eu grav da metus.

Lorem ipsum dolor sit amet, solo
consectetur adipiscing elit.
Phasellus til faucibus est sed facilisis viverra satanil
Praesent nec accumsan...
Lorem ipsum dolor sit amet, stunil imori
consectetur adipiscing elit. Phasellus faucibus est sed facilisis
viverra...
<div class="px-6 py-10">
<div class="post-style-5">
<div class="mb-9">
<div class="post row no-gutters">
<a href="../blog-single-image.html" class="feature-image col-lg-8">
<img src="../images/blog/large-image-blog-1.jpg" alt="Post 1">
</a>
<div class="card rounded-0 border-0 col-lg-4 bg-transparent">
<div class="card-body bg-transparent p-0">
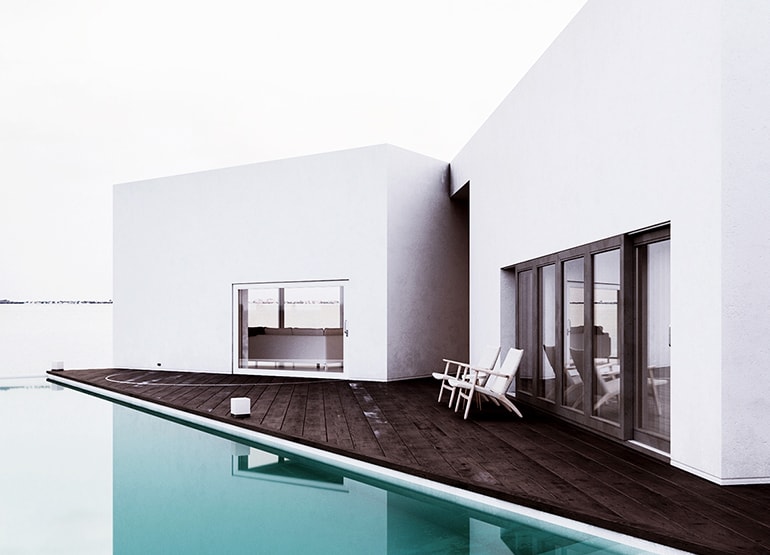
<div class="mb-2"><a href="#"
class="link-hover-dark-primary">Tips</a>,
<a
href="#"
class="link-hover-dark-primary">Travel</a></div>
<h4 class="card-title text-capitalize mb-6 letter-spacing-25 lh-12">
<a
href="../blog-single-image.html"
class="link-hover-dark-primary">10 best homestay
in
florencia
that you don't
miss
out</a>
</h4>
<div class="card-text">
Lorem ipsum dolor sit amet, dolor siterim consectetur
adipiscing
elit.
Phasellus duio faucibus est sed facilisis viverra.
Umero praesent nec accumsan nibh, eu grav da metus.
</div>
</div>
<ul class="card-footer border-0 bg-transparent p-0 list-inline">
<li class="list-inline-item mr-0">
<span class="text-gray">Aug 28th, 2017 by</span>
</li>
<li class="list-inline-item">
<a href="#" class="link-hover-dark-primary">Admin</a>
</li>
</ul>
</div>
</div>
</div>
<div class="mb-9">
<div class="post row no-gutters">
<a href="../blog-single-image.html" class="feature-image col-lg-8">
<img src="../images/blog/large-image-blog-2.jpg" alt="Post 1">
<div class="image-content media">
<span><i class="fas fa-video"></i></span>
</div>
</a>
<div class="card rounded-0 border-0 col-lg-4 bg-transparent">
<div class="card-body bg-transparent p-0">
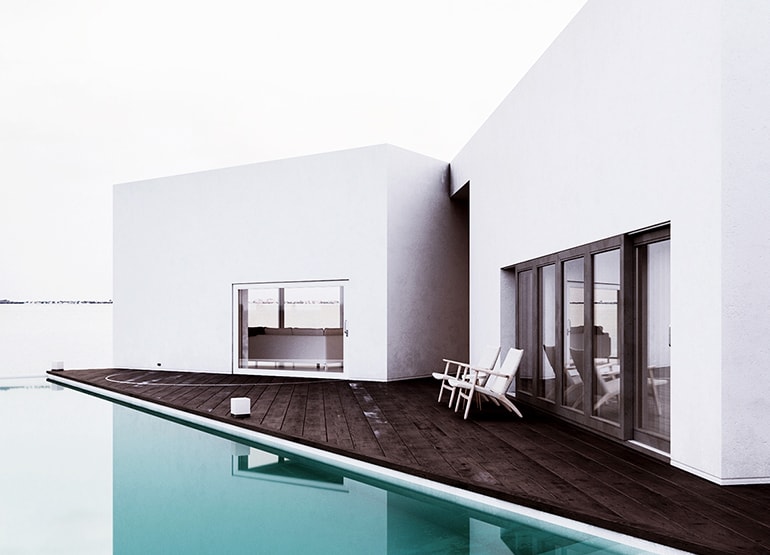
<div class="mb-2"><a href="#"
class="link-hover-dark-primary">Tips</a>,
<a
href="#" class="link-hover-dark-primary">Location</a>
</div>
<h4 class="card-title text-capitalize mb-6 letter-spacing-25 lh-12">
<a
href="../blog-single-image.html"
class="link-hover-dark-primary">Great Experience
At MiFost
Villa</a>
</h4>
<div class="card-text">
Lorem ipsum dolor sit amet, solo
consectetur adipiscing elit.
Phasellus til faucibus est sed facilisis viverra satanil
Praesent nec accumsan...
</div>
</div>
<ul class="card-footer border-0 bg-transparent p-0 list-inline">
<li class="list-inline-item mr-0">
<span class="text-gray">Jul 26th, 2017 by</span>
</li>
<li class="list-inline-item">
<a href="#" class="link-hover-dark-primary">Hilary
Kreton</a>
</li>
</ul>
</div>
</div>
</div>
<div class="mb-9">
<div class="post row no-gutters">
<div class="feature-image col-lg-8">
<div class="slick-slider"
data-slick-options='{"slidesToShow": 1, "autoplay":false,"dots":false}'>
<a href="../blog-single-image.html">
<img src="../images/blog/large-image-blog-4-1.jpg"
alt="Post 4">
</a>
<a href="../blog-single-image.html">
<img src="../images/blog/large-image-blog-4-2.jpg"
alt="Post 4">
</a>
<a href="../blog-single-image.html">
<img src="../images/blog/large-image-blog-4-3.jpg"
alt="Post 4">
</a>
</div>
</div>
<div class="card rounded-0 border-0 col-lg-4 bg-transparent">
<div class="card-body bg-transparent p-0">
<div class="mb-2"><a href="#"
class="link-hover-dark-primary">Travel</a>,
<a href="#" class="link-hover-dark-primary">Culture</a>
</div>
<h4 class="card-title text-capitalize mb-6 letter-spacing-25 lh-12">
<a
href="../blog-single-image.html"
class="link-hover-dark-primary">Discover Venice,
Italy</a>
</h4>
<div class="card-text">
Lorem ipsum dolor sit amet, stunil imori
consectetur adipiscing elit. Phasellus faucibus est sed
facilisis
viverra...
</div>
</div>
<ul class="card-footer border-0 bg-transparent p-0 list-inline">
<li class="list-inline-item mr-0">
<span class="text-gray">Aug 19th, 2017 by</span>
</li>
<li class="list-inline-item">
<a href="#" class="link-hover-dark-primary">LoganCee</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>