Image box slider
Examples of image box slider
Image box #1 #
The Right Providers For Your Memorable Moments
Home Improvement
Weddings & Events
Urgent Repairs
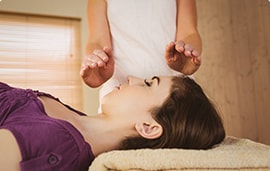
Wellness
<section id="section-03" class="pt-13 pb-14 bg-gray-02 providers">
<div class="container">
<div class="mb-9 text-center">
<h2 class="mb-0 font-weight-normal">The Right Providers For Your Memorable Moments</h2>
</div>
<div class="listing-image-card">
<div class="mb-7">
<h3 class="font-weight-normal mb-0">Home Improvement</h3>
</div>
<div class="slick-slider arrow-top"
data-slick-options='{"slidesToShow": 4, "autoplay":false,"dots":false,"responsive":[{"breakpoint": 992,"settings": {"slidesToShow": 3}},{"breakpoint": 768,"settings": {"slidesToShow": 2}},{"breakpoint": 400,"settings": {"slidesToShow": 1,"arrows":false}}]}'>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/home-improvement-1.jpg" alt="Furniture assembly">
</a>
<div class="card-body lh-1">
<a href="../listing-details-image.html"
class="card-text text-dark font-size-md lh-11">
Furniture assembly
</a>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/home-improvement-2.jpg" alt="Carpet installation">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Carpet installation
</a>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/home-improvement-2.jpg" alt="Carpet installation">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Local removal
</a>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/home-improvement-4.jpg" alt="Television repair">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Television repair
</a>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/home-improvement-1.jpg" alt="Furniture assembly">
</a>
<div class="card-body lh-1">
<a href="../listing-details-image.html"
class="card-text text-dark font-size-md lh-11">
Furniture assembly
</a>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/home-improvement-2.jpg" alt="Carpet installation">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Carpet installation
</a>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/home-improvement-2.jpg" alt="Carpet installation">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Local removal
</a>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/home-improvement-4.jpg" alt="Television repair">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Television repair
</a>
</div>
</div>
</div>
</div>
</div>
<div class="listing-image-card">
<div class="mb-7">
<h3 class="font-weight-normal mb-0">Weddings & Events</h3>
</div>
<div class="slick-slider arrow-top"
data-slick-options='{"slidesToShow": 4, "autoplay":false,"dots":false,"responsive":[{"breakpoint": 992,"settings": {"slidesToShow": 3}},{"breakpoint": 768,"settings": {"slidesToShow": 2}},{"breakpoint": 400,"settings": {"slidesToShow": 1,"arrows":false}}]}'>
<div class="box">
<div class="card border-0 image-box-style-card box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wedding-1.jpg" alt="Wedding & Event Makeup">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Wedding & Event Makeup
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wedding-2.jpg" alt="Event Videography">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Event Videography
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<img src="../images/listing/wedding-3.jpg" alt="Wedding DJ">
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Wedding DJ
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wedding-4.jpg" alt="Wedding Catering (Buffet)">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Wedding Catering (Buffet)
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wedding-1.jpg" alt="Wedding & Event Makeup">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Wedding & Event Makeup
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wedding-2.jpg" alt="Event Videography">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Event Videography
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<img src="../images/listing/wedding-3.jpg" alt="Wedding DJ">
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Wedding DJ
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wedding-4.jpg" alt="Wedding Catering (Buffet)">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Wedding Catering (Buffet)
</a>
</div>
</div>
</div>
</div>
</div>
<div class="listing-image-card">
<div class="mb-7">
<h3 class="font-weight-normal mb-0">Urgent Repairs</h3>
</div>
<div class="slick-slider arrow-top"
data-slick-options='{"slidesToShow": 4, "autoplay":true,"dots":false,"responsive":[{"breakpoint": 992,"settings": {"slidesToShow": 3}},{"breakpoint": 768,"settings": {"slidesToShow": 2}},{"breakpoint": 400,"settings": {"slidesToShow": 1,"arrows":false}}]}'>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/urgent-repair-1.jpg " alt="Afforable Plumbing Services">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Afforable Plumbing Services
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/urgent-repair-2.jpg" alt="Locksmith">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Locksmith
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/urgent-repair-3.jpg" alt="Air Conditioner Repair">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Air Conditioner Repair
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/urgent-repair-4.jpg" alt="Washing Machine Repair">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Washing Machine Repair
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<div class="image">
<a href="../listing-details-image.html">
<img src="../images/listing/urgent-repair-1.jpg" alt="Afforable Plumbing Services">
</a>
</div>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Afforable Plumbing Services
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/urgent-repair-2.jpg" alt="Locksmith">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Locksmith
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/urgent-repair-3.jpg" alt="Air Conditioner Repair">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Air Conditioner Repair
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/urgent-repair-4.jpg" alt="Washing Machine Repair">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Washing Machine Repair
</a>
</div>
</div>
</div>
</div>
</div>
<div class="listing-image-card">
<div class="mb-7">
<h3 class="font-weight-normal mb-0">Wellness</h3>
</div>
<div class="slick-slider arrow-top"
data-slick-options='{"slidesToShow": 4, "autoplay":true,"dots":false,"responsive":[{"breakpoint": 992,"settings": {"slidesToShow": 3}},{"breakpoint": 768,"settings": {"slidesToShow": 2}},{"breakpoint": 400,"settings": {"slidesToShow": 1,"arrows":false}}]}'>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wellness-1.jpg " alt="Personal Training">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Personal Training
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wellness-2.jpg" alt="Swimming Training">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Swimming Training
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wellness-3.jpg" alt="Nutritionist">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Nutritionist
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wellness-4.jpg" alt="Reiki Healing">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Reiki Healing
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wellness-1.jpg " alt="Personal Training">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Personal Training
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wellness-2.jpg" alt="Swimming Training">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Swimming Training
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wellness-3.jpg" alt="Nutritionist">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Nutritionist
</a>
</div>
</div>
</div>
<div class="box">
<div class="card image-box-style-card border-0 box-shadow-hover">
<a href="../listing-details-image.html">
<img src="../images/listing/wellness-4.jpg" alt="Reiki Healing">
</a>
<div class="card-body lh-1">
<a href="../explore-half-map-list.html "
class="card-text text-dark font-size-md lh-11">
Reiki Healing
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>Image box #2 #
Featured Destinations
<section id="section-06" class="pt-11 pb-11">
<div class="container">
<div class="mb-8">
<h2 class="mb-0">
<span>Featured </span>
<span class="font-weight-light">Destinations</span>
</h2>
</div>
<div class="slick-slider arrow-center"
data-slick-options='{"slidesToShow": 4, "autoplay":true,"arrows":true,"dots":false,"responsive":[{"breakpoint": 992,"settings": {"slidesToShow": 3}},{"breakpoint": 768,"settings": {"slidesToShow": 2}},{"breakpoint": 400,"settings": {"slidesToShow": 1,"arrows":false}}]}'>
<div class="box">
<div class="card border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/feature-detination-1.jpg" alt="San Francisco" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="card-title mb-0">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
San Francisco</a>
</h5>
<span class="card-text font-size-md">
20 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/feature-detination-2.jpg" alt="London" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
London
</a>
</h5>
<span class="card-text font-size-md">
6 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/feature-detination-3.jpg" alt="Tokyo" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Tokyo
</a>
</h5>
<span class="card-text font-size-md">
12 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/feature-detination-4.jpg" alt="Mianmi" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Miami
</a>
</h5>
<span class="card-text font-size-md">
4 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/feature-detination-1.jpg" alt="San Francisco" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
San Francisco
</a>
</h5>
<span class="card-text font-size-md">
20 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/feature-detination-2.jpg" alt="London" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
London
</a>
</h5>
<span class="card-text font-size-md">
6 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/feature-detination-3.jpg" alt="Tokyo" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Tokyo
</a>
</h5>
<span class="card-text font-size-md">
12 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/feature-detination-4.jpg" alt="Miami" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Miami
</a>
</h5>
<span class="card-text font-size-md">
4 Listing
</span>
</div>
</div>
</div>
</div>
</div>
</section>Image box #3 #
Popular Destinations
<section id="section-07" class="pt-11 pb-11">
<div class="container">
<div class="mb-8 d-flex align-items-center">
<h2 class="mb-0 font-weight-normal">
Popular Destinations
</h2>
<div class="ml-auto d-flex slick-custom-nav pl-5">
<div class="arrow slick-prev disabled" id="previous" aria-label="Previous"><i
class="fas fa-chevron-left"></i></div>
<div class="arrow slick-next" id="next" aria-label="Next"><i
class="fas fa-chevron-right"></i></div>
</div>
</div>
</div>
<div class="container container-1720">
<div class="popular-destination-container">
<div class="slick-slider arrow-top custom-nav"
data-slick-options='{"slidesToShow": 4,"autoplay":false,"dots":false,"arrows":false,"responsive":[{"breakpoint": 2200,"settings": {"slidesToShow": 4}},{"breakpoint": 1500,"settings": {"slidesToShow": 3}},{"breakpoint": 992,"settings": {"slidesToShow": 2}},{"breakpoint": 576,"settings": {"slidesToShow": 1,"arrows":false,"autoplay":true}}]}'>
<div class="box" data-animate="zoomIn">
<div class="image-box overlay-lighter card hover-scale">
<a href="../explore-half-map-list.html " class="image position-relative card-img">
<img src="../images/listing/hotels-destination-1.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay text-white d-flex align-items-center pb-3">
<a href="../explore-half-map-list.html "
class="h5 mb-0 text-white ">
Vinice, Italy
</a>
<p class="ml-auto mb-0">
152 Hotels
</p>
</div>
</div>
</div>
<div class="box" data-animate="zoomIn">
<div class="image-box overlay-lighter card hover-scale">
<a href="../explore-half-map-list.html " class="image position-relative card-img">
<img src="../images/listing/hotels-destination-2.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay text-white d-flex align-items-center pb-3">
<a href="../explore-half-map-list.html "
class="h5 mb-0 text-white">
Santorini, Greece
</a>
<p class="ml-auto mb-0">
89 Hotels
</p>
</div>
</div>
</div>
<div class="box" data-animate="zoomIn">
<div class="image-box overlay-lighter card hover-scale">
<a href="../explore-half-map-list.html " class="image position-relative card-img">
<img src="../images/listing/hotels-destination-3.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay text-white d-flex align-items-center pb-3">
<a href="../explore-half-map-list.html "
class="h5 mb-0 text-white">
Tunis, Tunisia
</a>
<p class="ml-auto mb-0">
58 Hotels
</p>
</div>
</div>
</div>
<div class="box" data-animate="zoomIn">
<div class="image-box overlay-lighter card hover-scale">
<a href="../explore-half-map-list.html " class="image position-relative card-img">
<img src="../images/listing/hotels-destination-4.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay text-white d-flex align-items-center pb-3">
<a href="../explore-half-map-list.html "
class="h5 mb-0 text-white ">
CApri Island, Italy
</a>
<p class="ml-auto mb-0">
42 Hotels
</p>
</div>
</div>
</div>
<div class="box" data-animate="zoomIn">
<div class="image-box overlay-lighter card hover-scale">
<a href="../explore-half-map-list.html " class="image position-relative card-img">
<img src="../images/listing/hotels-destination-1.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay text-white d-flex align-items-center pb-3 pb-3">
<a href="../explore-half-map-list.html "
class="h5 mb-0 text-white ">
Vinice, Italy
</a>
<p class="ml-auto mb-0">
152 Hotels
</p>
</div>
</div>
</div>
<div class="box" data-animate="zoomIn">
<div class="image-box overlay-lighter card hover-scale">
<a href="../explore-half-map-list.html " class="image position-relative card-img">
<img src="../images/listing/hotels-destination-2.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay text-white d-flex align-items-center pb-3">
<a href="../explore-half-map-list.html "
class="h5 mb-0 text-white ">
Santorini, Greece
</a>
<p class="ml-auto mb-0">
89 Hotels
</p>
</div>
</div>
</div>
<div class="box" data-animate="zoomIn">
<div class="image-box overlay-lighter card hover-scale">
<a href="../explore-half-map-list.html " class="image position-relative card-img">
<img src="../images/listing/hotels-destination-3.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay text-white d-flex align-items-center pb-3">
<a href="../explore-half-map-list.html "
class="h5 mb-0 text-white ">
Tunis, Tunisia
</a>
<p class="ml-auto mb-0">
58 Hotels
</p>
</div>
</div>
</div>
<div class="box" data-animate="zoomIn">
<div class="image-box overlay-lighter card hover-scale">
<a href="../explore-half-map-list.html " class="image position-relative card-img">
<img src="../images/listing/hotels-destination-4.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay text-white d-flex align-items-center pb-3">
<a href="../explore-half-map-list.html "
class="h5 mb-0 text-white ">
CApri Island, Italy
</a>
<p class="ml-auto mb-0">
42 Hotels
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>Image box #4 #
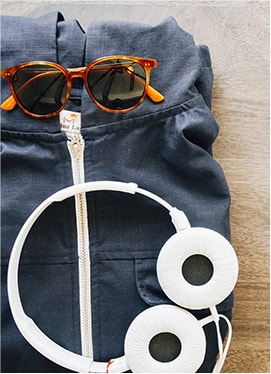
popular shopping near you
<section id="section-08" class="pt-12 pb-13 bg-gray-05">
<div class="container">
<div class="text-center text-uppercase mb-9">
<h3 class="mb-0">
popular shopping near you
</h3>
</div>
<div class="slick-slider arrow-center"
data-slick-options='{"slidesToShow": 4, "autoplay":true,"arrows":false,"dots":false,"responsive":[{"breakpoint": 992,"settings": {"slidesToShow": 3}},{"breakpoint": 768,"settings": {"slidesToShow": 2}}]}'>
<div class="box">
<div class="card border-0 bg-transparent">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/popular-shop-1.jpg" alt="Popular shopping near you 1" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Clothings
</a>
</h5>
<span class="card-text font-size-md">
52 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 bg-transparent">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/popular-shop-2.jpg" alt="image box" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Bags & Backpacks
</a>
</h5>
<span class="card-text font-size-md">
33 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card bg-transparent border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/popular-shop-3.jpg" alt="Image box" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Jewelry & Accessories
</a>
</h5>
<span class="card-text font-size-md">
12 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card bg-transparent border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/popular-shop-4.jpg" alt="Image box" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Shoes
</a>
</h5>
<span class="card-text font-size-md">
25 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 bg-transparent">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/popular-shop-1.jpg" alt="Popular shopping near you 1" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Clothings
</a>
</h5>
<span class="card-text font-size-md">
52 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card border-0 bg-transparent">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/popular-shop-2.jpg" alt="image box" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 ">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Bags & Backpacks
</a>
</h5>
<span class="card-text font-size-md">
33 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card bg-transparent border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/popular-shop-3.jpg" alt="Image box" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Jewelry & Accessories
</a>
</h5>
<span class="card-text font-size-md">
12 Listing
</span>
</div>
</div>
</div>
<div class="box">
<div class="card bg-transparent border-0">
<a href="../explore-sidebar-grid.html" class="hover-scale">
<img src="../images/listing/popular-shop-4.jpg" alt="Image box" class="image">
</a>
<div class="card-body px-0 pt-4">
<h5 class="mb-0 card-title">
<a href="../explore-sidebar-grid.html"
class="font-size-h5 link-hover-dark-primary">
Shoes
</a>
</h5>
<span class="card-text font-size-md">
25 Listing
</span>
</div>
</div>
</div>
</div>
</div>
</section>